В последние годы количество пользователей, которые совершают покупки в Интернете через мобильные устройства (смартфоны и планшеты), существенно возросло. И многие сайты столкнулись с проблемами адаптации и оптимизации дизайна сайта.
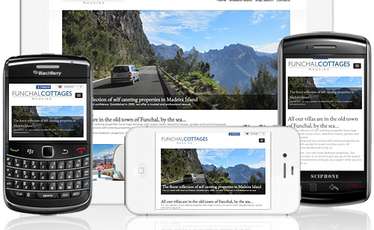
Простой адаптивный веб-дизайн сегодня - это не просто модное веяние. Для многих интернет-магазинов и других веб-ресурсов дизайн, оптимизированный под мобильные устройства стал жизненной необходимостью. Современные потенциальные покупатели для совершения покупок используют разные гаджеты и попадают на сайты по разным каналам связи. И именно адаптивный дизайн является способом удовлетворить запросы и потребности как любителей ноутбуков и ПК, так и владельцев планшетов и смартфонов.

Что представляет собой адаптивный дизайн?
Одно из основных достоинств адаптивного дизайна - отсутствие необходимости разрабатывать специальную мобильную версию веб-ресурса для всех типов устройств, используемых с целью выхода в Интернет. Один и тот же сайт при помощи профессионально продуманного дизайна можно сделать максимально приспособленным под различные размеры экранов. Как правило строительство дизайна такого типа начинается с подготовки адаптивного сайта для мобильного телефона. Информация на ресурсе размещается таким образом, чтобы она была максимально понятной при прочтении на разных устройствах.
Что оставить на сайте?
Стоит оставлять абсолютно все, что обеспечит пользователям возможность быстро находить именно то, что их интересует. Непременно стоит оставлять на сайте такие элементы как кнопки СТА, контакты, карта, способы проезда и т.д.
А вот читать тексты со смартфона пользователи вряд ли станут - это слишком сложно делать на небольшом экране. Заменить тексты вам помогут различные подкасты, видео-ролики и т.д.
От чего стоит избавиться?
Создать дизайн для страницы сайта таким, чтобы он был максимально адаптирован под мобильные устройства не так уж просто. Вы будто создаете новую целевую страницу. Важно убрать с нее все то, что посетителю будет мешать: отвлекать его от важной информации, заставлять листать страницу в поисках необходимого.
Начните с удаления рекламы - на мобильном сайте она не имеет смысла. Также учитывайте тот факт, что ваши посетители будут использовать средства сенсорной навигации. Постарайтесь облегчить им просмотр страниц, создавая миниатюры и возможность прокручивать слайд-шоу.
На экране мобильного устройства пользователю, в первую очередь, должны бросаться в глаза всевозможные рейтинги и обзоры. Ваши потенциальные покупатели непременно обратят на них внимание, что способствует положительному принятию решения относительно покупки. Варианты оплаты и цены в адаптивном дизайне должны быть выделены. Также обратите внимание на специальные предложения, акции, возможность бесплатной доставки и т.д.









