Вы когда-нибудь задумывались о такой замечательной идее как делиться Instagram фотографиями на сайте под управлением CMS Joomla? Если да, то эта статья обязательна к прочтению. В ней вы узнаете все для достижения успешного результата. И наше расширение inGallery поможет вам в этом.
Расширяем потенциал Instagram
Instagram привлекает миллионы людей по всему миру. Они готовы публиковать все, что угодно в своем аккаунте. Так, что, да, социальная активность это замечательно.
Компании, блоггеры и многие другие давно используют эту фото-социальную сеть №1 в своих рекламных и маркетинговых кампаниях. Почему? В действительности, изображения передают информацию более эффективно чем слова.
И не удивительно, что Instagram стал отличным способом взаимодействия с вашей целевой аудиторией. На самом деле многие хотят увеличить влияние их Instagram канала и предоставлять контент сгенерированный пользователями на сайтах.
Вот почему вы можете захотеть показывать фотографии из Instagram на вашем сайте:
- Увеличение вовлеченности пользователей на сайте
- Увеличение конверсии пользователей в клиентов
- Большая осведомленность о ваших продуктах и услугах
- Увеличение доверия пользователей вашему бренду через фото и видео
- Новый подписчики в Instagram
Мы стремимся к тому, чтобы каждый мог с легкостью овладеть полной мощью нашего продукта. Поэтому мы покажем как справиться с установкой пошагово. Не беспокойтесь! Это займет всего-лишь несколько минут и не потребует дополнительных инструментов.
Давайте рассмотрим как внедрить Instagram на ваш сайт на Joomla!
Установка Instagram галереи
inGallery для Joomla не требует знание языков программирования и опыта веб разработки. Ничего кроме вас и клавиатуры с мышкой. Вы можете установить эту фото/видео галерею всего за несколько минут следуя этим простым шагам. Мы разделили эту демонстрацию на пять шагов.
1. Скачайте архив inGallery
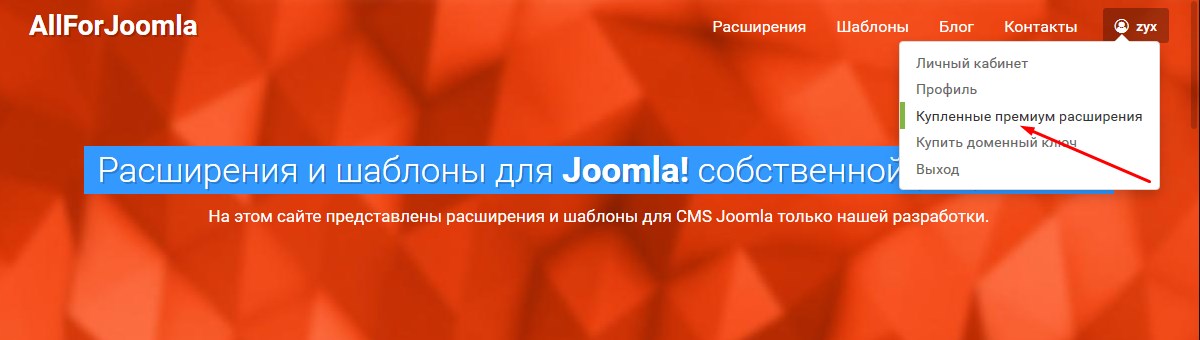
Для начала удостоверьтесь, что у вас есть пакет расширения inGallery. Он содержит необходимые файлы для установки на ваш сайт. Найти его легко, он находится в разделе "Купленные премиум расширения" в вашем аккаунте на AllForJoomla.ru
Если у вас еще нет аккаунта, то пожалуйста, зарегистрируйтесь. Также, если вы еще не приобрели inGallery, то приобретите - процесс этот очень простой и не требует описания - просто нажмите кнопку "купить" возле расширения и следуйте указаниям на экране.
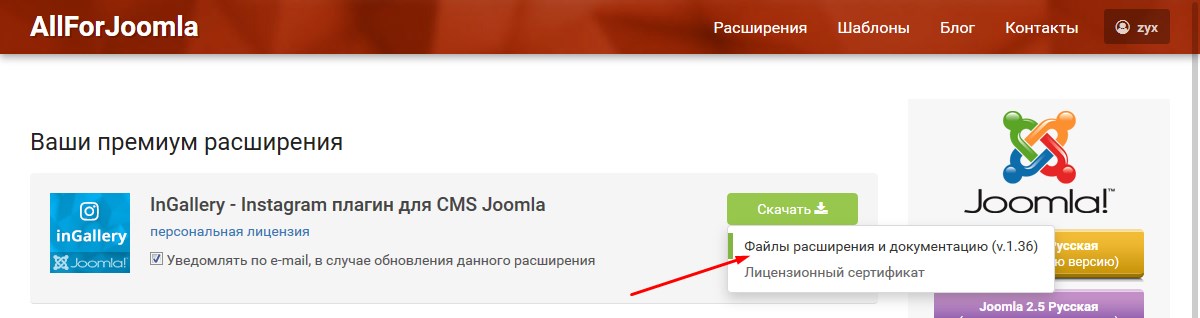
На странице купленных вами расширений найдите inGallery, напротив него нажмите кнопку "Скачать" и в выпадающем меню выберите "Файлы расширения и документацию".
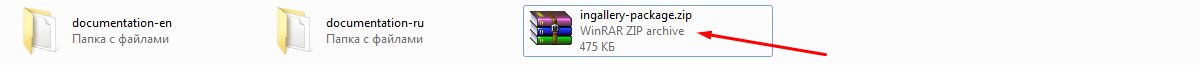
2. Распакуйте скачанный архив расширения inGallery для Joomla
Внутри архива вы найдете установочный пакет, который и нужно установить на сайт и документацию.
3. Установка Instagram галереи на сайт в админке Joomla
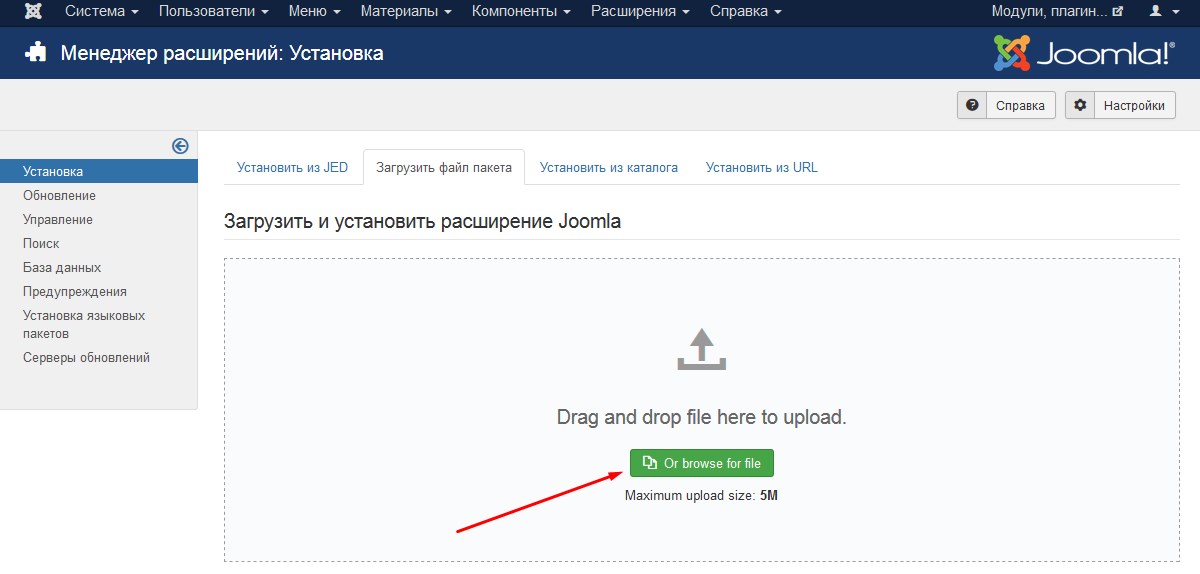
Поздравляем, теперь у вас есть установочный файл! Теперь давайте установим Instagram галерею на ваш Joomla сайт. Для этого в админке сайта перейдите в "Расширения" -> "Менеджер расширений" -> "Установить" -> "Загрузить файл пакета". Затем перетащите установочный файл inGallery в специальное окошко или нажмите кнопку "Or browse for file" и выберите установочный файл inGallery.
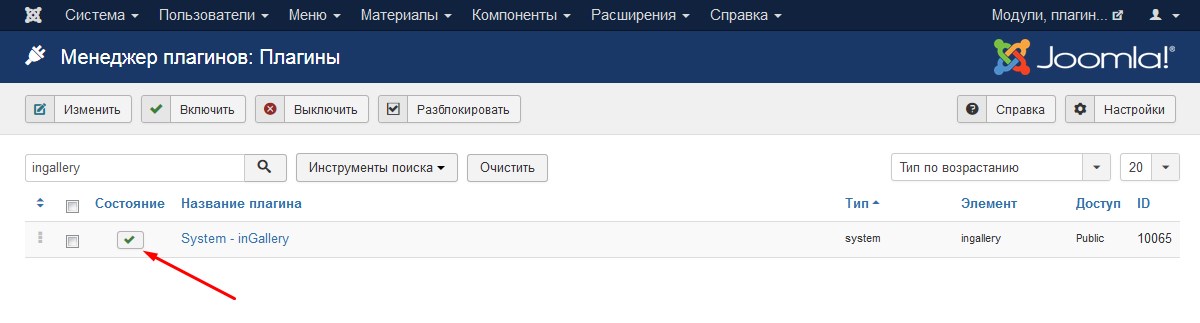
После установки пакета вам нужно активировать системный плагин inGallery. Для этого перейдите в "Расширения" -> "Менеджер плагинов" и найдите и активируйте плагин System - inGallery.
Теперь вы можете создавать Instagram галереи и показывать их на вашем Joomla сайте.
4. Создание Instagram галереи
Итак, для того, чтобы создавать/редактировать и удалять галереи нужно перейти в "Компоненты" -> "inGallery".
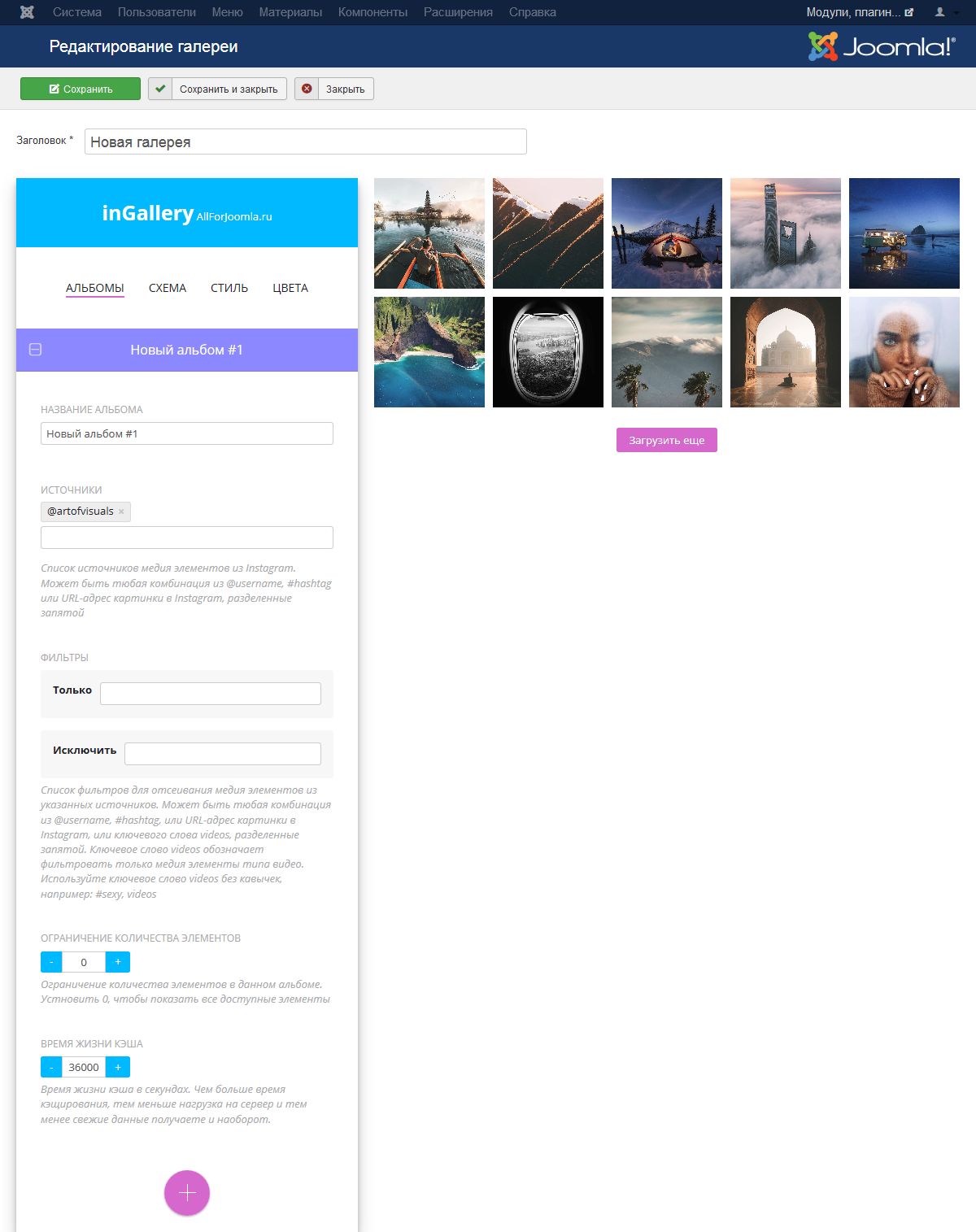
Чтобы создать новую галерею нажмите "Создать". Сначала задайте имя этой галерее. Это имя нужно для того, чтобы вы потом могли быстро найти нужную галерею. Использоваться это имя будет только в списке галерей в адмике.
Для настройки галерей используются следующие группы параметров:
- Альбомы - если у вас только один альбом, то это будет простая галерея без группировки. Также альбомы позволяют вам группировать Instagram фото/видео в одной галерее по разным признакам
- Схема - это схема расположения элементов вашей галереи
- Стиль - визуальный стиль галереи
- Цвета - настройка цвета различных элементов галереи
5. Скопируйте код и вставьте его на любую страницу
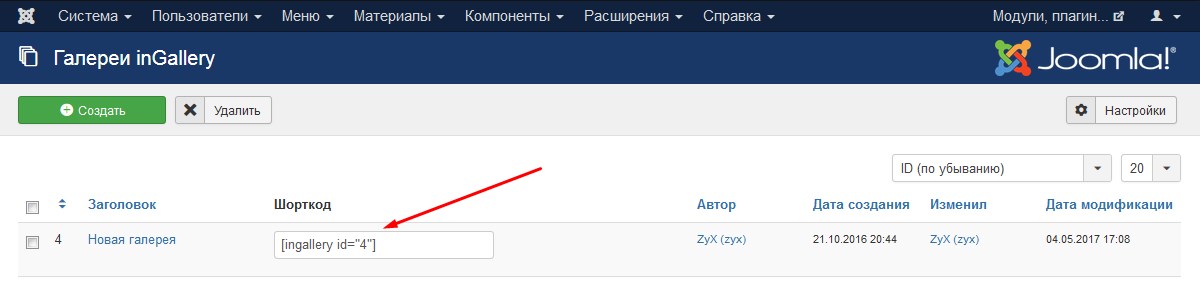
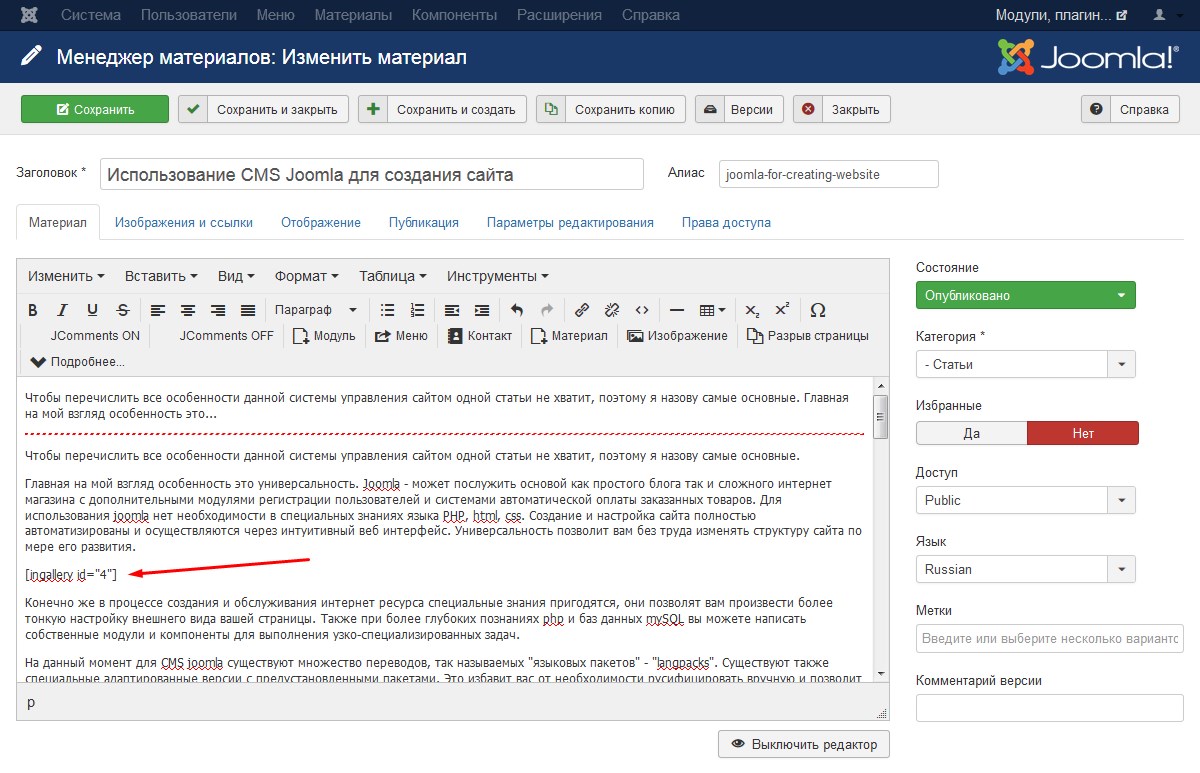
Вы близки к победе! Теперь вам нужно вставить эту галерею в какую-нибудь статью или модуль. Чтобы это сделать вам нужен специальный шорткод. Этот шорткод вы найдете в списке галерей напротив имени каждой из галерей. Скопируйте его и вставьте в нужное место требуемой статьи или модуля.
Вы можете вставлять в статью сколько угодно таких шорткодов, причем в любое место статьи.
Попросите нас о помощи
Мы предоставляем поддержку всем нашим клиентам. Если вы столкнулись с какими-либо трудностями связанными с нашими расширениями - мы вам поможем. На странице каждого премиум расширения есть раздел "Поддержка" - опишите там вашу проблему и мы обязательно вам поможем.