Многие специалисты уверенны, что к 2014 году половина всего трафика будет приходиться на мобильные устройства. Соответственно возникает вполне закономерная необходимость оптимизации ресурсов под нужды различных гаджетов.
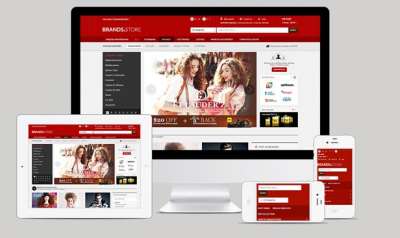
В большинстве случаев решением данной проблемы является создание проекта с адаптивным дизайном. В основе такого подхода лежит принцип охвата любых устройств, имеющих выход в интернет. Оформление и функционал ресурса должны быть просты и удобны для любого пользователя, независимо от того с какого именно устройства он зашел на сайт.

Конечно, использование такого варианта очень практично, но нельзя создать отличный проект, который был бы удобен для просмотра с любого устройства. Обязательно возникнут какие-нибудь трудности.
Дизайнеры утверждают, что сначала необходимо разработать мобильную версию ресурса, а уже потом браться за основную. Это далеко не всегда верно. Потребности пользователя, сидящего в сети с мобильного устройства, отличаются от потребностей человека, который использует для этого компьютер. То же касается и возможностей. Одни и те же формы могут быть неудобны одному, но невероятно полезны другому.
Распространенными являются проблемы, связанные с загрузкой страниц проекта. Мобильные версии должны обладать минимумом контента, ведь в отлчии от полноценных веб-сайтов, им необходимо оперативно загружаться. Полноценные сайты наоборот очень информативны. Оптимальный вариант найти очень сложно, поэтому придется жертвовать или ценностью предоставляемых данных, или скоростью загрузки страниц.
Четкое разделение версий сайтов позволяет также оптимизировать рабочее пространство экрана. В мобильных приложениях на него выводятся только самые важные кнопки и элементы. Если проект имеет огромный функционал и множество окон, его будет трудно просматривать с маленького гаджета. Скорее всего, это оттолкнет пользователей от посещения ресурса.
Идеальным вариантом является возможность перехода на полноценную версию сайта. Такая кнопка размещается внизу страниц мобильного приложения. Существует масса людей, которых устраивает минимальный функционал, но нельзя отнимать у них возможность просмотра оригинального ресурса.
Многие веб-мастера жалуются на то, что при переходе на адаптивный дизайн теряется оригинальность проекта. Даже качественно созданные сайты лишаются характерных черт из-за необходимости сокращения контента и функциональных, навигационных панелей.
И напоследок, стоит тщательным образом проанализировать трафик вашего сайта. Конечно, нельзя с уверенностью утверждать, что кардинальных сдвигов не произойдет в ближайшее время, но если вы увидите, что большая часть посетителей заходит с компьютеров, то незачем пока переезжать на адаптивную версию ресурса. Впрочем, выбор остается за вами.









