В данной статье мы рассмотрим с Вами то, как сделать контактную форму на своем сайте под управлением CMS Joomla при помощи модуля simpleForm. Пример контактной формы Вы сможете увидеть сразу же после того, как установите данный модуль. Она представляет собой достаточно простую форму с полями для ввода имени пользователя и сообщения.
Немного об обратной связи
Обратная связь – это незаменимая и просто необходимая часть любого интернет проекта и масштабного ресурса. К тому же, это совершенно не зависит от тематики и общей направленности сайта. Ведь каждый веб-мастер старается получать отклики и обращения от своих посетителей и читателей. А вот если сайт представляет собой визитку фирмы или крупной компании, то функция обратной связи необходима, а значит «обязана присутствовать» на сайте.

Такой замечательный модуль, как simpleForm, помогает на полную «катушку» использовать возможность иметь хорошую обратную связь.
Преимущества работы с модулем обратной связи simpleForm
- Прост и достаточно гибок в работе;
- Обладает функциональным синтаксисом;
- Отлично работает при помощи Ajax. Таким образом, страничка не будет обновляться при отправке нового сообщения;
- В письме он указывает ссылку на ту или иную страницу сайта, с которой изначально отправлялась форма. Именно это и нужно интернет магазинам, потому что сразу понятно, какой товар заказал покупатель.
Скачиваем и делаем первые шаги по установке модуля обратной связи simpleForm
Итак, первое, что Вам понадобится – это сам модуль SimpleForm. Для этого Вы должны скачать модуль обратной связи simpleForm.
Затем необходимо установить модуль. Поэтому сразу же заходите в административный раздел, а уже оттуда в раздел «Расширения». Выбираете место, где Вы сохранили установочный файл и запускаете его.
После установки модуля выведите его на страницу сайта. Если у Вас нет страниц, на которых выведены модули, тогда создаем ее самостоятельно. Просто зайдите в раздел «Материалы», и соответственно создайте новый материал. Внутри нового материала сделайте заголовок, выберите раздел и содержание страницы. Обязательно все сохраните, и создайте пункт меню, ведущее на созданный материал.
Конечно же, сразу проверьте правильность отображения нового меню.
Настраиваем модуль обратной связи simpleForm
Для этого необходимо зайти в раздел «Расширения» и менеджер модулей. После этого выберите в списке недавно установленный модуль SimpleForm. Чтобы правильно разместить модуль SimpleForm, нужно определить позицию для его отображения. Поэтому мы рассмотрим все существующие позиции в шаблоне. Лучше всего выбрать так называемую позицию «left» или «right».
Теперь обратитесь к панели управления, а именно в менеджер модулей. Здесь Вы займетесь настройкой модуля. Вам предстоит заполнить все поля, которые Вы будете видеть перед собой, после чего включить модуль. Выберите позицию и назначение меню.
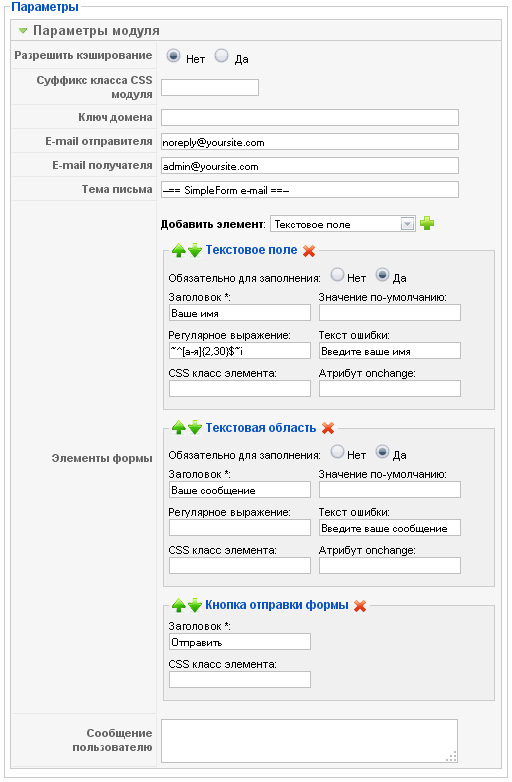
Параметры настроек модуля обратной связи simpleForm

E-mail отправителя – адрес, который будет отображаться в одном из полей, а именно в поле «от кого», естественно при прочтении письма. Здесь можно вписывать все, что Вам придет в голову. Главное, чтобы Ваш хостинг провайдер позволял отправку писем с сервера от имени данных почтовых адресов.
E-mail получателя – поле, которое предназначено для вписывания Вашего почтового ящика. На указанный почтовый ящик будут приходить все сообщения от пользователей сайта.
Что же касается поля «тема письма», то здесь и так все понятно. Просто вписываете то, что каким-то образом связано с предметом сообщения.
Элементы формы – поле, в котором Вы соберете форму, добавляя к ней поля, смену стилей и т.д. По умолчанию, как Вы можете увидеть, здесь есть всего-навсего три базовых элемента:
- «Ваше имя»;
- «Ваше сообщение»;
- «Отправить» - стандартная кнопка.
Многим веб-мастерам, таким же, как и Вы, недостаточно этих скупых функций, поэтому они добавляют еще одно поле, которое называется «Ваш e-mail». Ведь надо знать, куда конкретно посылать свой ответ. Процесс добавления данного поля мы опишем чуть позже.
Соощение пользователю выводится сразу же после того, как пользователь нажимает кнопку «Отправить». Здесь Вы можете вписать все данные, которые Вы считаете нужными. Например, идеальный вариантом станет фраза – «Спасибо за обращение. Мы обязательно ответим Вам в ближайшее время
».
Когда Вы впишите в вышеуказанные поля все необходимые данные, то сможете опубликовать модуль в удобной для Вас позиции шаблона сайта. После этого в обязательном порядке отправьте тестовое сообщение для того, чтобы проверить правильность отображения письма и работы модуля. В принципе, никаких проблем не должно возникнуть. Но если все же что-то работает не так, как должно, то задайте вопрос разработчику при помощи формы на странице модуля обратной связи simpleForm.
Как добавить новое поле «Ваш e-mail» в модуль simpleForm?
Вам понадобится всего-навсего в поле «Выбрать элемент» выбрать элемент (прошу прощения за тавтологию) «текстовое поле» и нажать на иконку «плюсик» рядом с этим полем. Ниже, в список полей добавиться новое текстовое поле, которому нужно указазть в качестве заголовка что-то типа «Ваш e-mail».
Вот теперь Вас можно поздравить, так как новый элемент готов. Теперь Вам нужно всего-лишь поменять порядок отображения полей в форме используя иконки «стрелка вверх» и «стрелка вниз». Таким образом, Вы получите новое поля «Ваш e-mail», которое сразу же отобразится на странице Контакты или Обратная связь.
Плюс ко всему, Вы можете сделать всевозможные интересные «фишки» с проверкой правильности ввода почтового ящика.
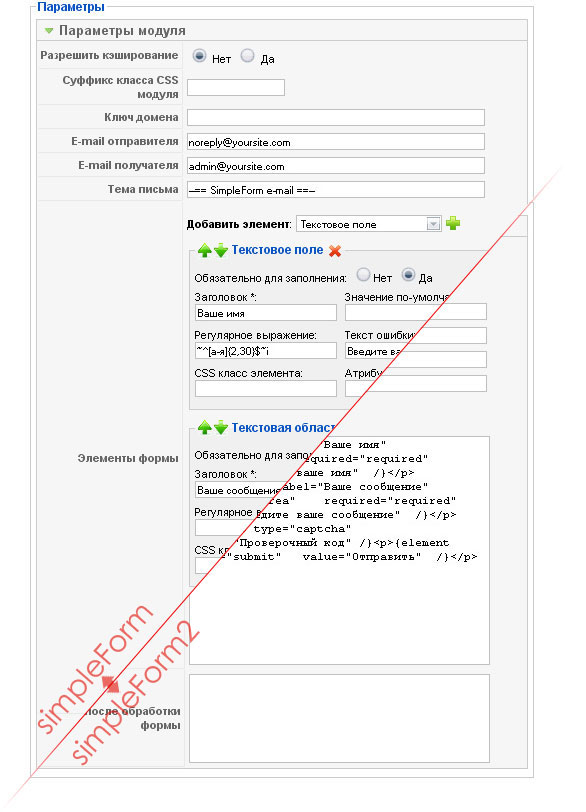
Чем отличается модуль обратной связи simpleForm от simpleForm2?

Если вы новичок в сайтостроении, то вам подойдет simpleForm, т.к. в этом модуле построение формы сводится к визуальному управлению полями. Т.е. Вам не нужно писать никаких скриптов, а лишь кликами мыши добавлять, удалить и редактировать поля формы.
Если Вы знакомы с HTML, то вам скорее всего больше подойдет simpleForm2, т.к. этот модуль предоставляет максимум возможностей для создания формы обратной связи, формы заказа и других форм.
Написание кода формы в simpleForm2 было преобразовано в мета-язык, что позволяет вам вписывать его в ваш HTML код. По своей сути это уникальный модуль, который позволяет создать любую форму на Вашем сайте, при этом не придется устанавливать дополнительные плагины, какие-нибудь компоненты и модули на своем сайте. Построение формы сводится всего-навсего к написанию структуры формы при помощи специальных тэгов. Также в simpleForm2 есть возможность использовать собственный JS скрипт-обработчик формы. Благодаря нему можно реализовывать сложные или наоборот интерактивные формы на сайте.









