- Скачать модуль simpleForm2 для Joomla! 3.x, 4.x, 5.x
- Скачать модуль simpleForm2 для Joomla! 1.5.x, 1.6.x, 1.7.x и 2.5.x (Поддержка прекращена)
- Скачать модуль simpleForm2 для Joomla! 1.0.x (Поддержка прекращена)


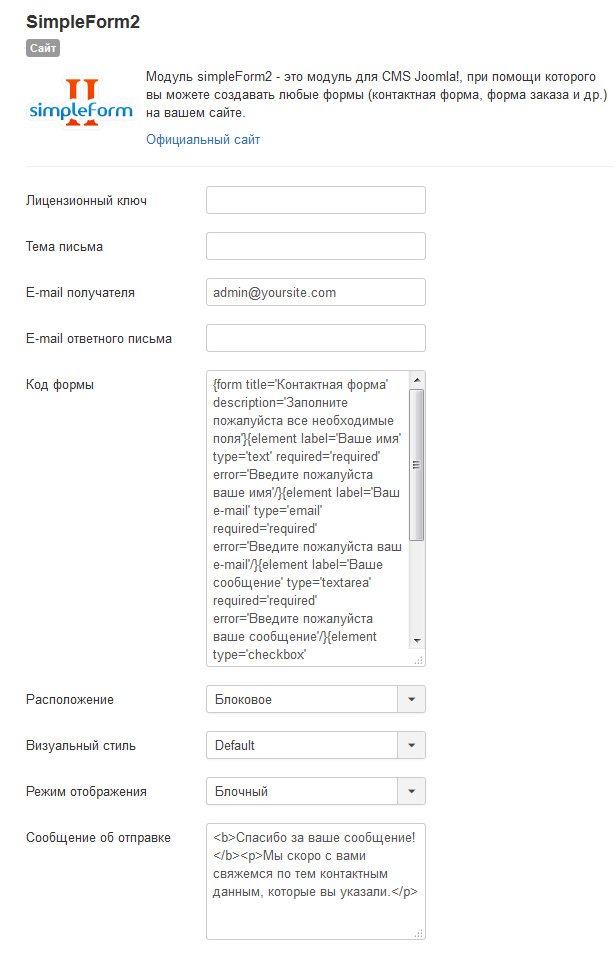
Модуль simpleForm2 - это модуль для CMS Joomla!, при помощи которого вы можете создавать любые формы (контактная форма, форма заказа и др.) на вашем сайте.
SimpleForm2 работает на технологии AJAX, поэтому отправка данных происходит без перезагрузки страницы. Плюс к этому simpleForm2 устроен таким образом, что даже если JavaScript отключен ваша форма все равно будет прекрасно работать.
Начиная с версии 2.0.6 есть встроенная функция сохранения в базе данных сообщений отправленных через форму. Таким образом вы всегда сможете прочитать сообщения, даже если они не дошли до получателя из-за проблем с сетью или почтовым сервером.
А если вам нужно встроить Instagram на сайт, то прочитайте про наше расширение Instagram для Joomla.
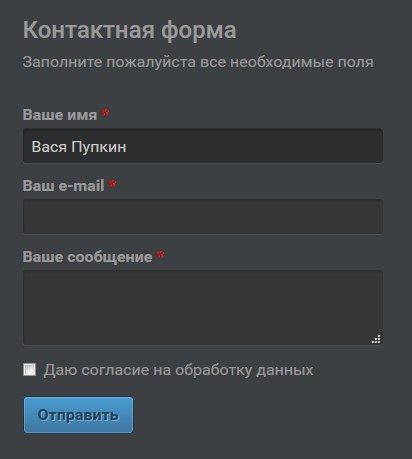
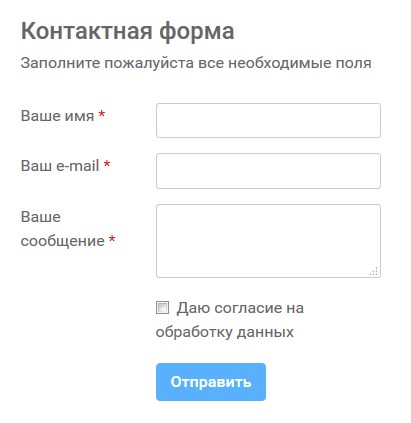
Примеры simpleForm2 со встроенными стилями
В simpleForm2 построение формы происходит посредством мета-языка и схоже на ее построение в языке HTML. Также в сам код формы можно вписывать HTML код, JavaScript, CSS, что предоставляет вам безграничные возможности. Если вы не знакомы с языком HTML, то, скорее всего вам подойдет модуль simpleForm.
Элементы метаязыка simpleForm2 выглядят практически также как и в HTML за исключением того, что в HTML тэг обрамляется знаками больше, меньше, а тут вместо этих знаков нужно использовать фигурные скобки.
В коде формы simpleForm2 можно использовать следующие элементы:
- form - тэг формы. (добавлен в версии 1.0.5)
- element - тэг элемента формы (input, select, textarea...).
- option - тэг одного из нескольких вариантов значения тэга element (его можно сравнить с option в HTML).
- caller - тэг кнопки вызова формы, в случае, если у формы установлен параметр type="popup". (добавлен в версии 2.0.0)
Элемент "form" может быть как открывающий {form} так и закрывающий {/form}. Этот элемент необязательный. Его следует использовать только в тех случаях, когда вы хотите вынести часть кода за пределы формы, например, для отображения формы во всплывающем окне.
Также в коде формы можно использовать данные авторизованного пользователя. Формат: {user:_data_name_}. _data_name_ - может быть id, name, username, email, и т.д.
У каждого из элементов формы есть определенный набор атрибутов. Атрибуты могут быть как обязательные так и не обязательные.
Атрибуты тэга "form"
- title - Задает заголовок формы (добавлен в версии 2.0.0).
- description - Задает описание формы (добавлен в версии 2.0.0).
- type - Если значение этого атрибута "popup", то форма будет открываться во всплывающем окне. В это случае необходимо также использование элемента {caller} - пример смотри ниже (добавлен в версии 2.0.0).
- attribs - В качестве содержимого можно указать любые HTML атрибуты формы (добавлен в версии 2.0.0).
Атрибуты тэга "element"
- type * - Определяет тип элемента. Возможные значения: text, textarea, select, radio, button, submit, reset, checkbox, captcha, file, email, tel, url, date, range, number, time, sender_copy
- label - Определяет поясняющую надпись возле элемента.
- name - Определяет название элемента для его использования в скриптах, а также для указания получателя письма и адрес для ответов пользователя на письма. (добавлен в версии 1.0.37)
- required - Если значение этого атрибута равно "required", то заполнение данного элемента будет обязательным для пользователя.
- regex - Значением этого атрибута может быть регулярное выражение для проверки правильности заполнения элемента, у которого назначен этот атрибут.
- error - Значением этого атрибута может быть текст сообщения об ошибки вызванной незаплнением элемента, у которого определен этот атрибут и атрибут required имеет значение "required", либо введенные данные не прошли проверку регулярного выражения.
- value - Значение этого атрибута является значением элемента по-умолчанию.
- class - Если этот атрибут не пустой, то элементу будет задан CSS класс из значения этого атрибута.
- multiple - Данный атрибут может использоваться только в элементе с типом: select. Определяет можно ли выбрать несколько вариантов значений. Возможные значения: multiple.
- selected - применяется только к элементам типа: select, radio и checkbox. Определяет, отмечен ли элемент по-умолчанию.
- width - Используется только в элементах типа: captcha. Определяет ширину изображения в пикселах. Возможные значения: целое число не менее 100.
- height - Используется только в элементах типа: captcha. Определяет высоту изображения в пикселах. Возможные значения: целое число не менее 50.
- extensions - Используется только в элементах типа: file. Определяет расширения файлов доступных для загрузки перечисленных через запятую. Например: gif, jpg, zip
- maxsize - Используется только в элементах типа: file. Определяет мексимальный размер загржаемого файла. Принимает значения в килобайтах и магабайтах. Например, чтобы задать максимальный размер загружаемого файла в 200 килобайт нужно написать: 200Kb. Для размера в 1 мегабайт: 1Mb.
- color - Используется только в элементах типа: captcha. Определяет цвет надписи в формате HEX. Если отсутствует - цвет генерируется случайным образом. (добавлен в версии 1.0.5)
- background - Используется только в элементах типа: captcha. Определяет цвет фона в формате HEX. Если отсутствует - цвет генерируется случайным образом. (добавлен в версии 1.0.5)
- plugin - Используется только в элементах типа: captcha. Определяет какой плагин из группы "Captcha" будет использоваться в качестве проверочного кода. (добавлен в версии 1.0.40)
- minfiles - Используется только в элементах типа: file. Определяет минимальное количество загружаемых файлов. (добавлен в версии 2.0.0)
- maxfiles - Используется только в элементах типа: file. Определяет максимальное количество загружаемых файлов. (добавлен в версии 2.0.0)
- send-in-email - Если значение этого атрибута "no", то данный элемент не будет включен в письмо. (добавлен в версии 2.0.0)
- recipient-element-name - Используется только в элементах типа: sender_copy. Значением данного атрибута должно быть имя элемента, в который пользователь вводит свой e-mail. (добавлен в версии 2.0.23)
- layout - Используется только в элементах типа: sender_copy. Позволяет назначить письму-копии отдельный шаблон. (добавлен в версии 2.0.23)
- А также любые другие атрибуты, которые будут добавлены к HTML тэгу
Атрибуты тэга "option"
- label * - Определяет поясняющую надпись возле элемента.
- value * - Определяет вариант значения элемента.
- selected - Если значение этого атрибута равно "selected", то данный вариант значения элемента будет отмечен по-умолчанию.
- А также любые другие атрибуты, которые будут добавлены к HTML тэгу
Элемент "option" используется только как содержимое элемента "element" типа: select, radio, checkbox.
Внимание! Атрибуты, отмеченные знаком * являются обязательными атрибутами.
Обработка формы происходит в соответствии с требованиями указанными в параметрах элементов. Данные собираются по шаблону прописанному в языковом файле и отправляются на e-mail, указанный в настройках модуля формы.
Пример кода формы simpleForm2
{form title="Контактная форма" description="Заполните пожалуйста все необходимые поля"}
<div class="sf2-form-group">
{element label="Ваше имя" type="text" required="required" error="Введите пожалуйста ваше имя"/}
</div>
<div class="sf2-form-group">
{element label="Ваш e-mail" type="email" required="required" error="Введите пожалуйста ваш e-mail"/}
</div>
<div class="sf2-form-group">
{element label="Ваше сообщение" type="textarea" required="required" error="Введите пожалуйста ваше сообщение"/}
</div>
<div class="sf2-form-group">
{element type="checkbox" required="required" error="Для отправки данных вы должны дать согласие на их обработку" send-in-email="no"}
{option label="Даю согласие на обработку персональных данных" value="ok"/}
{/element}
</div>
<div class="sf2-form-group">
{element type="submit" value="Отправить"/}
</div>
{/form}
Пример кода формы simpleForm2, которая открывается во всплывающем окне
{form title="Контактная форма" description="Заполните пожалуйста все необходимые поля" type="popup"}
<div class="sf2-form-group">
{element label="Ваше имя" type="text" required="required" error="Введите пожалуйста ваше имя"/}
</div>
<div class="sf2-form-group">
{element label="Ваш e-mail" type="email" required="required" error="Введите пожалуйста ваш e-mail"/}
</div>
<div class="sf2-form-group">
{element label="Ваше сообщение" type="textarea" required="required" error="Введите пожалуйста ваше сообщение"/}
</div>
<div class="sf2-form-group">
{element type="checkbox" required="required" error="Для отправки данных вы должны дать согласие на их обработку" send-in-email="no"}
{option label="Даю согласие на обработку персональных данных" value="ok"/}
{/element}
</div>
<div class="sf2-form-group">
{element type="submit" value="Отправить"/}
</div>
{/form}
{caller}Открыть форму{/caller}
Регулярные выражения для проверки полей:
для проверки e-mail:~^[0-9a-z\.\-_]+@[a-z0-9]+[0-9a-z\.\-]*?\.[a-z]{2,4}$~
для проверки URL: ~^((https?|ftp)\:\/\/)?[a-z0-9]+[a-z0-9-.]*\.[a-z]{2,4}$~
для проверки номера телефона в формате: +0(000)000-000 или +000(00)00-00-00~^\+[0-9]+\([0-9]{2,4}\)[0-9\-]+$~
История изменений
v.4.4.0 06.11.2025- Добавлена поддержка Joomla 6.0.x
- Добавлена поддержка Joomla 5.4.x
- Добавлена поддержка Joomla 5.2.x
- Удалена капча kcaptcha
- Изменен элемент "captcha". Если не указан параметр "plugin", то используется плагин капчи, указанный в настройках сайта.
- Добавлено больше информации в ошибки при загрузке файлов
- Небольшие правки CSS стилей
- Добавлена совместимость с Joomla 5.1.x
- Улучшена загрузка скриптов и стилей
- Улучшена загрузка скриптов и стилей
- Исправлено предупреждение с датой в Joomla 5.x
- Добавлена совместимость с Joomla 5.x
- Небольшие изменения JS для совместимости с Recaptcha Invisible во всплывающих формах
- Совместимость с Joomla 4.1.x
- Небольшие правки встроенной капчи kcaptcha
- Изменены названия событий плагинов для совместимости с Joomla 4
- Добавлена совместимость с Joomla 4.0.
- Добавлена опция выбора метода определения IP адреса пользователя.
- Добавлена возможность использования данных авторизованного пользователя в коде формы и в поле "Email ответного письма".
- Исправлены стили для всплывающего окна
- Небольшие правки.
- Убрано всплывающее окно с сообщением об успешной отправке формы.
- Добавлен возможность показа формы в popup окне по клику на любой элемент страницы при помощи атрибута data-sf2-caller="simpleForm2_{ID}", где {ID} - это id модуля формы.
- Добавлен плагин System - SimpleForm2 для обработки запросов. Данный подход позволяет соответствовать требованиям многих плагинов безопасности
- Исправлена сортировка элементов на порядок их следования в коде
- Удален атрибут type у HTML элемента <select>
- Добавлен элемент "sender_copy" позволяющий отправлять копию письма пользователю, заполнившему форму
- Исправлено наложение друг на друга длинных названий полей формы при линейном расположении
- Небольшие правки элемента time
- Добавлена поддержка PHP 7.2 (прекращена поддержка PHP 5.3 и меньше)
- Добавлен стиль отображения "Compact"
- Добавлена поддержка плагинов группы "simpleform2"
- Незначительные правки кода
- Добавлен сброс reCaptcha при ошибке в форме
- Исправлено исчезание своей кнопки при повторном открытии формы во всплывающем окне
- Исправлено положение и названия языковых файлов
- Добавлен элемент "time" для выбора времени
- Добавлена возможность установки своей кнопки отправки формы во всплывающем окне
- Исправлена обработка JavaScript Callback-ов
- Исправлено отображение даты в письме
- Добавлена функция сохранения сообщений в базе данных
- Исправлено удаление текста между элементами {option} для checkbox и radio
- Полностью переработан код модуля
- Добавлена совместимость с PHP 7
- Добавлены новые типы полей: email, tel, url, date, range, buttongroup, number
- Добавлен механизм для создания своих элементов формы
- Добавлена возможность создавать всплывающую форму без дополнительных скриптов
- Добавлен шаблон email письма с данными пользователя
- Добавлена возможность создавать неограниченное количество шаблонов email писем
- Добавлен настройка расположения элементов
- Добавлена настройка визуального стиля формы
- Добавлена настройка режима отображения формы
- Переработан JavaScript модуля
- Переработан механизм JavaScript callback функций для более гибкого управления
- Добавлены стили по-умолчанию
- Добавлена возможность использования системных плагинов Captcha
- Добавлена возможность указывать e-mail, на который будет отправляться ответ пользователя
- В качестве значений для параметров "E-mail ответного письма" и "E-mail получателя" можно указывать имя элемента формы
- Добавлена возможность задавать каждому элементу формы имя параметром "name". В качестве имени можно использовать только цифры и латинские буквы.
- Данные об отправителе писем берутся из настроек сайта
- Для элементов text, textarea, captcha, file добавлен атрибут placeholder
- Существенно переработан JavaScript обслуживающий форму
- Добавлен механизм позволяющий форме работать без JavaScirpt
- Авторизованным пользователям CAPTCHA не показывается
- Добавлена возможность управления подключением библиотеки jQuery
- Добавлена возможность управления режимом работы библиотеки jQuery
- Исправлена проблема с переводом в Joomla! 1.6.
- Добавлена возможность управления результатом обработки формы
- Добавлена возможность автоматического обновления модуля в Joomla! 1.6.
- Исправлена ошибка связанная с обработкой нескольких елементов "file" с одинаковыми названиями.
- Добавлен элемент "form".
- Добавлен параметр "color" у элемента типа: "captcha".
- Добавлен параметр "background" у элемента типа: "captcha".
- Исправлена ошибка связанная с обработкой атрибута "onchange".
- Шаблон письма вынесен в файл шаблона.
- В письмо добавлена информация о том, с какой страницы было отправлено сообщение.
- Можно вводить несколько e-mail адресов получателей писем
- Письма отправляются в формате HTML
- Письмо формируется из 2-х шаблонов. 1- общий шаблон письма. 2- шаблон каждой записи значения элемента формы.
- Добавлен новый элемент "file" - элемент позволяющий загружать файлы, которые прикрепляются к письму.
- Скачать модуль simpleForm2 для Joomla! 3.x, 4.x, 5.x
- Скачать модуль simpleForm2 для Joomla! 1.5.x, 1.6.x, 1.7.x и 2.5.x (Поддержка прекращена)
- Скачать модуль simpleForm2 для Joomla! 1.0.x (Поддержка прекращена)