Быстрый старт
Для быстрого старта вам необходимо выолнить следующие простые шаги:
После этого вы сможете загружать видео на YouTube, а также вставлять в ваш сайт YouTube видео/плейлисты/каналы.
Как вставить YouTube видео на страницу
Чтобы вставить YouTube видео на сайт, просто вставьте следующий шорткод в страницу, модуль или даже шаблон следующий шорткод:
[mx_youtuber type="video" id="5vZ4lCKv1ik"]
Подробнее о том как использовать шорткод и как получить ID желаемого видео смотрите в разделе "Шорткоды".
YouTube плейлисты и каналы внедряются схожим образом. Какие шорткоды и параметры использовать для этого, смотрите в разделе "Шорткоды".
Как загрузить видео на YouTube из админки сайта
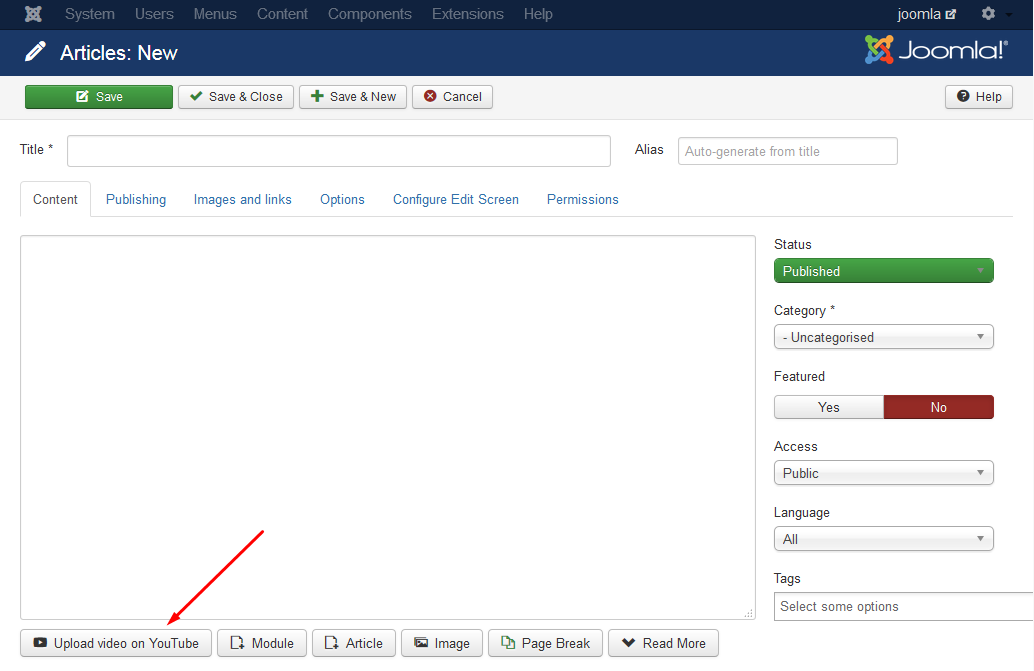
Перейдите в редактирование материала, в визуальном редакторе или под ним нажмите на кнопку "YouTubeR".

Если кнопки нет, то активируйте плагин Button - YouTubeR.
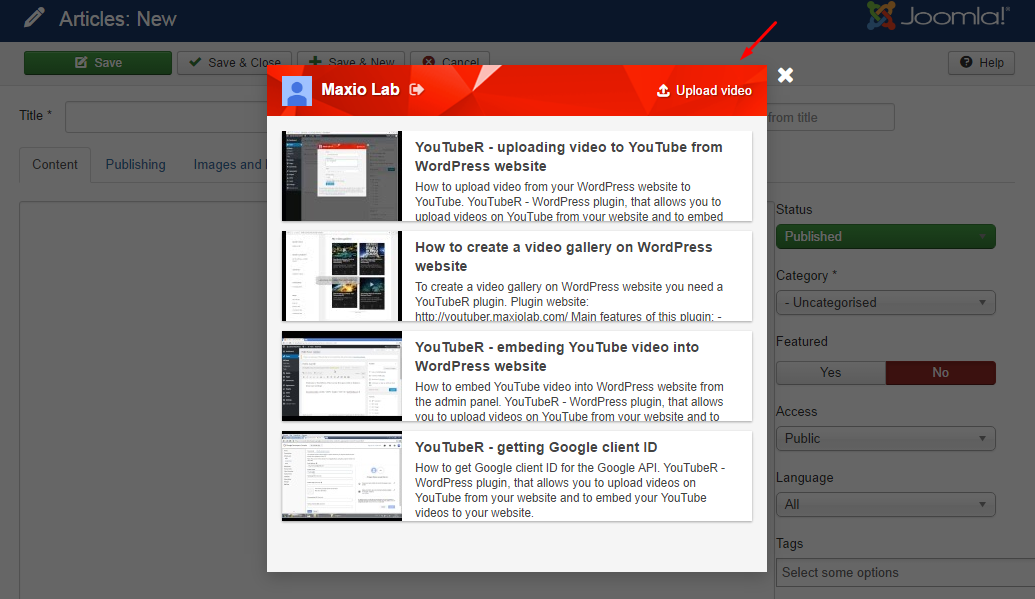
Во всплывающем окне нажмите "Авторизовать аккаунт".
Затем нажмите "Загрузить видео" в правом верхнем углу:

Заполните все поля и выберите видео файл, щатем нажмите кнопку "Загрузить".
Когда видео будет загружено, вы увидите его в списке без иконки. Иконка будет создана YouTube позже. Как только она будет создана, она сразу же появится в списке видео.
Установка
Чтобы установить пакет перейдите в Расширения > Менеджер расширений > Установка, выберите "Загрузить файл пакета" и выберите youtuber.zip файли из скачанного архива. Убедитесь, что вы выбрали именно файл пакета youtuber.zip, а не весь скачанный архив.
После установки, перейдите в Расширения > Плагины и активируйте плагин "System - YouTubeR".
Вы также можете активировать плагин "Button - YouTubeR" если хотите загружать видео на YouTube из админки сайта.
Обновление
Обновление важно, т.к. в новых версиях появляются новые функции, а также устраняются недостатки. Чтобы обновить YouTubeR следуйте данным указаниям:
- Зайдите в свой аккаунт AllForJoomla.ru -> Купленные премиум расширения
- Нажмите Скачать -> Файлы расширения и документацию
- Распакуйте скачанный архив. В нем будет папка с документацией и архив пакета установки.
- Установите архив пакета установки следуя инструкциям из раздела "Установка".
Чтобы получать уведомления о новых версиях YouTubeR, зайдите в свой аккаунт AllForJoomla.ru -> Купленные премиум расширения и поставьте галочку в поле "Уведомлять по e-mail, в случае обновления данного расширения".
Когда появится новая версия YouTubeR вы получите уведомление на e-mail.
Google API keys
Сначала перейдите в Расширения > Менеджер плагинов и откройте настройки плагина "System - YouTubeR".
Чтобы использовать этот плагин вам нужны Google API keys. Вы можете их создать бесплатно в Google Developers Console.
В Google Developers Console site, нажмите на Создать проект, введите любое название и ждите пока он будет создан.
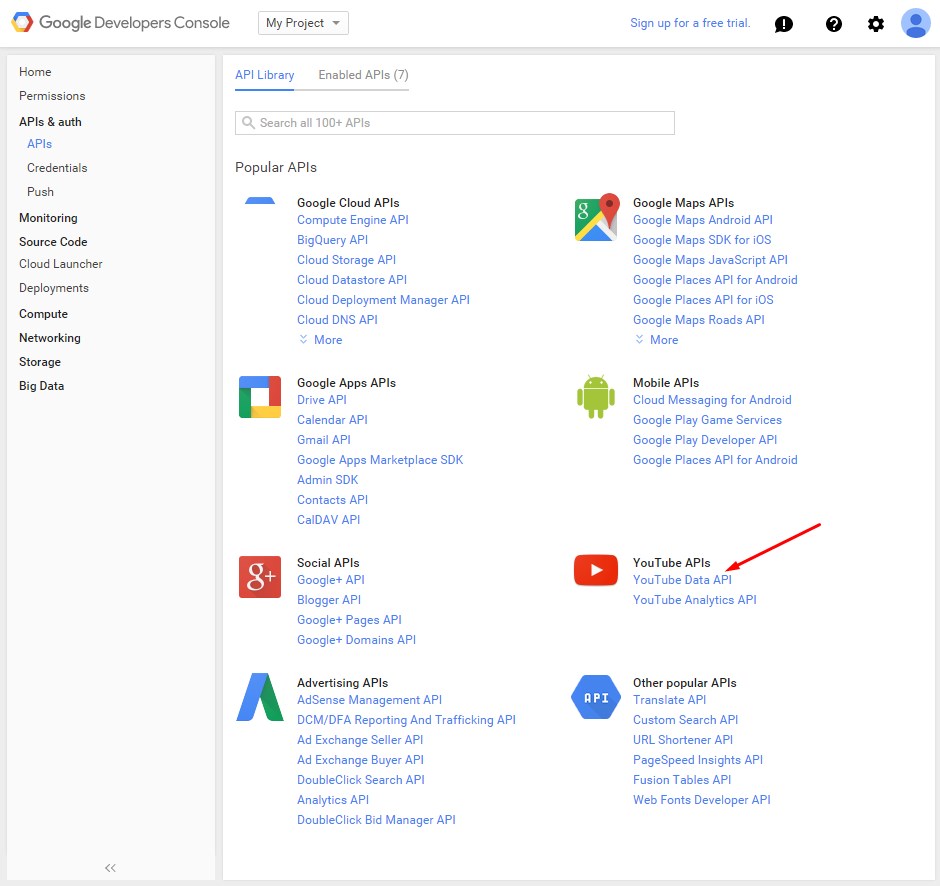
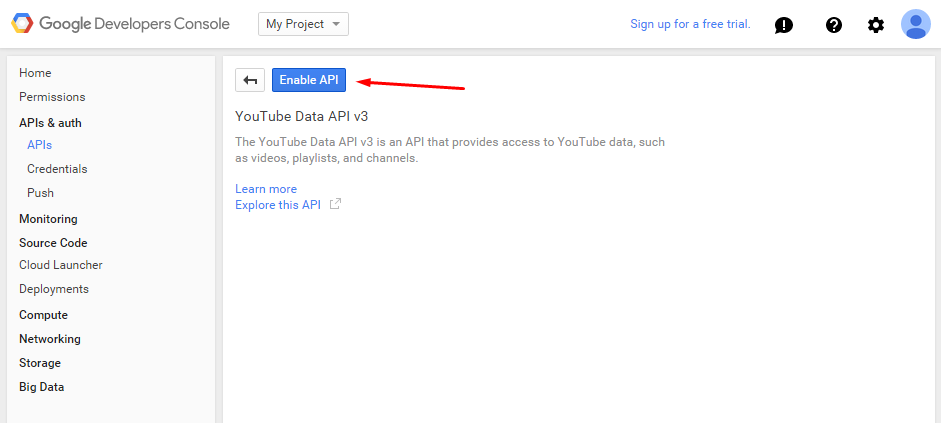
Теперь нужно активировать YouTube Data API для этого перейдите в APIs & auth > APIs, кликните по YouTube Data API и на Включить API.


Затем перейдите в APIs & auth > Учетные данные.
Тут нужно создать 2 разных ключа: API key и OAuth Client ID.
1. Создание API key
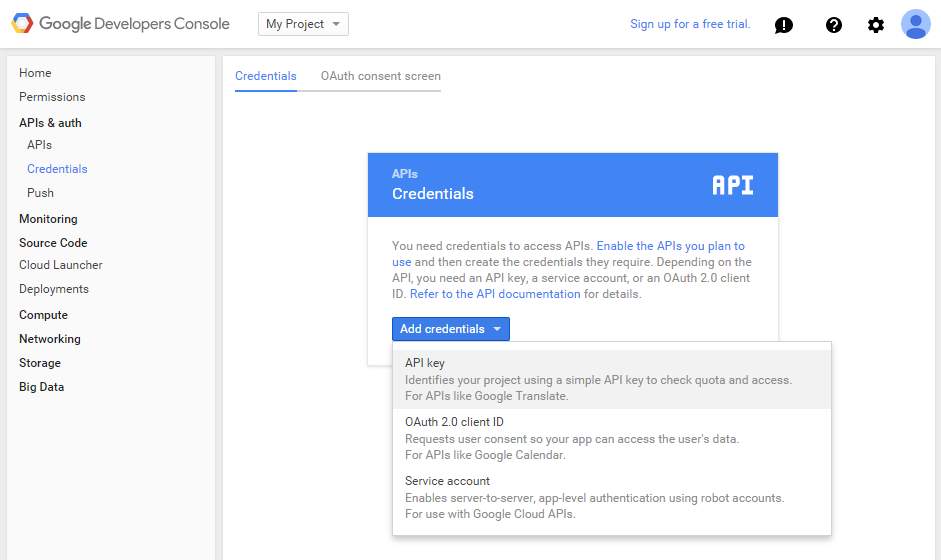
Нажмите на кнопку Add credentials.

Во всплывающем окне выберите API key, и нажмите API key.

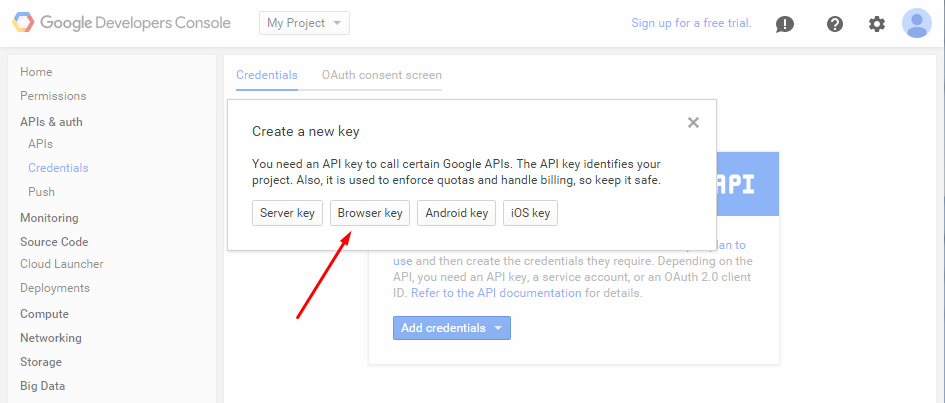
Затем, необязательные шаг, вы можете указать с каких сайтов можно работать с вашими ключами, например: *.example.com/* для сайта example.com.
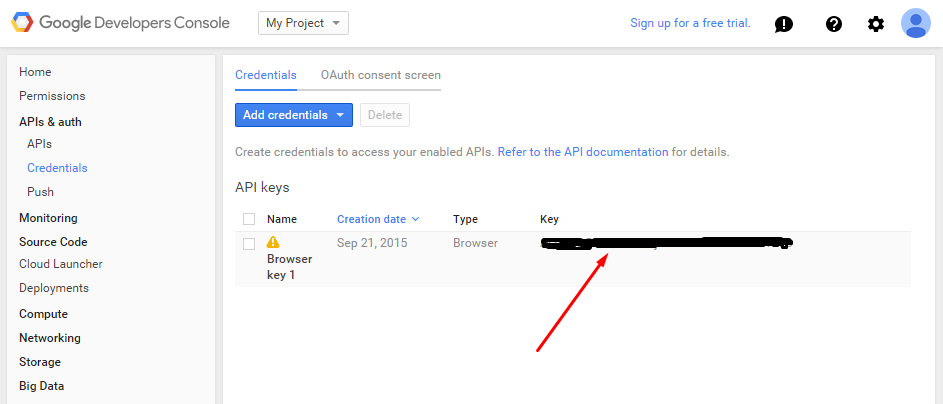
Затем нажмите кнопку Create и ваш API key будет готов.

Скопируйте API key из Google Developers Console и вставьте его в настройки плагина YouTubeR на вашем сайте.
2. Создание OAuth Client ID
Нажмите на кнопку Add credentials и выберите OAuth 2.0 client ID.
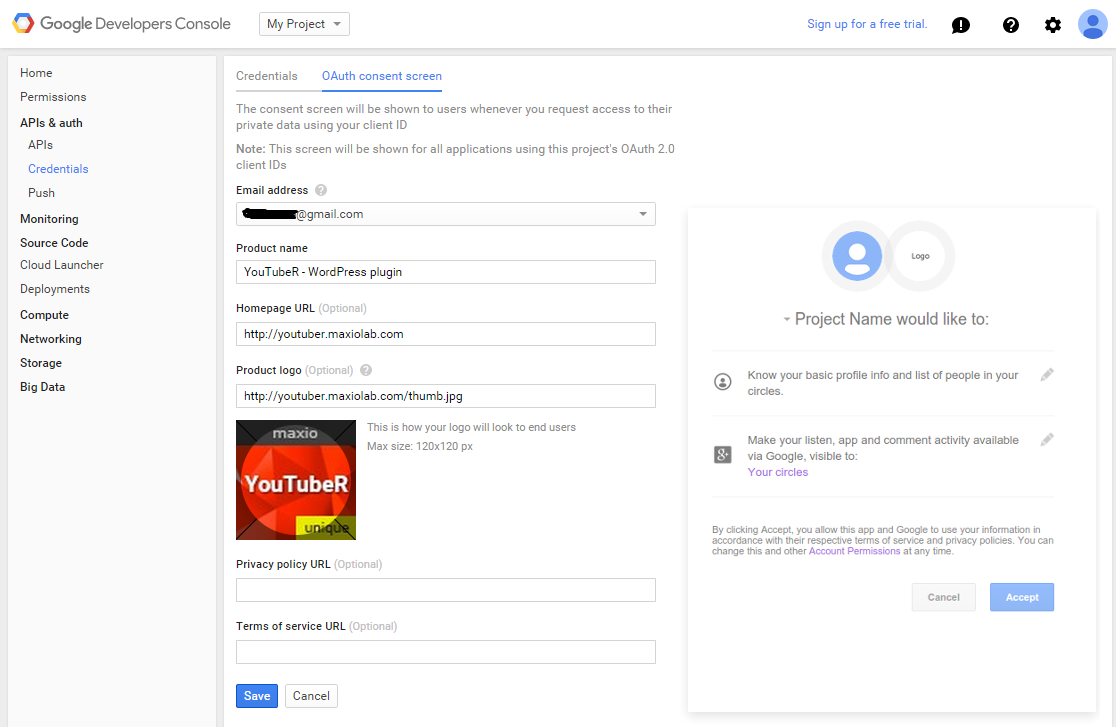
Следующий шаг необязательный, нажмите Configure consent screen. Если у вас нет этой кнопки, значит вы уже настроили "consent screen". Заполните все необходимые поля и вы настроили "consent screen".

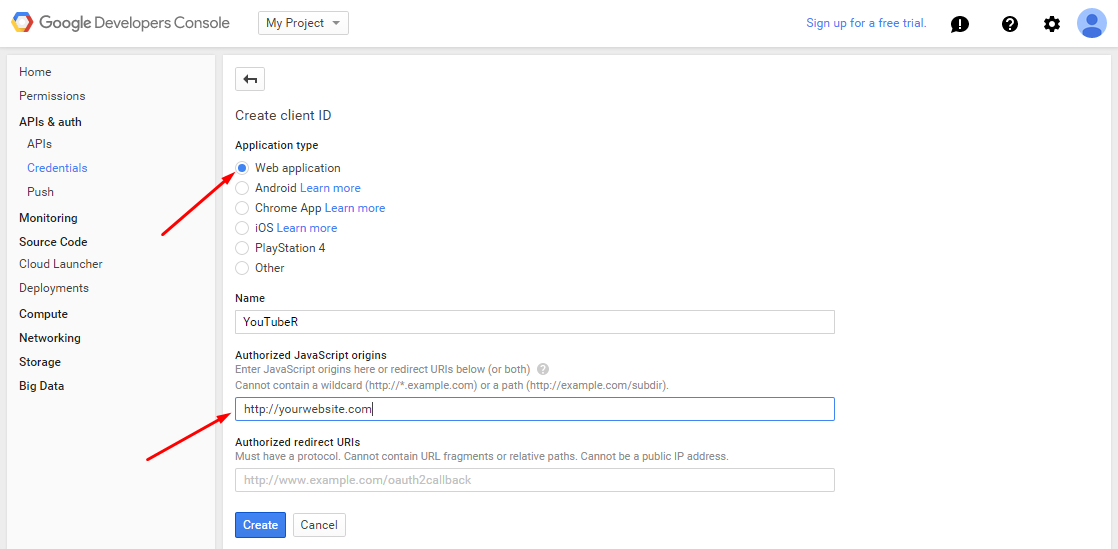
Выберите Web application и введите название вашего приложения (придумайте любое).
Затем заполните Authorized JavaScript origins - это адреса сайтов, где вы будете использовать плагин YouTubeR.

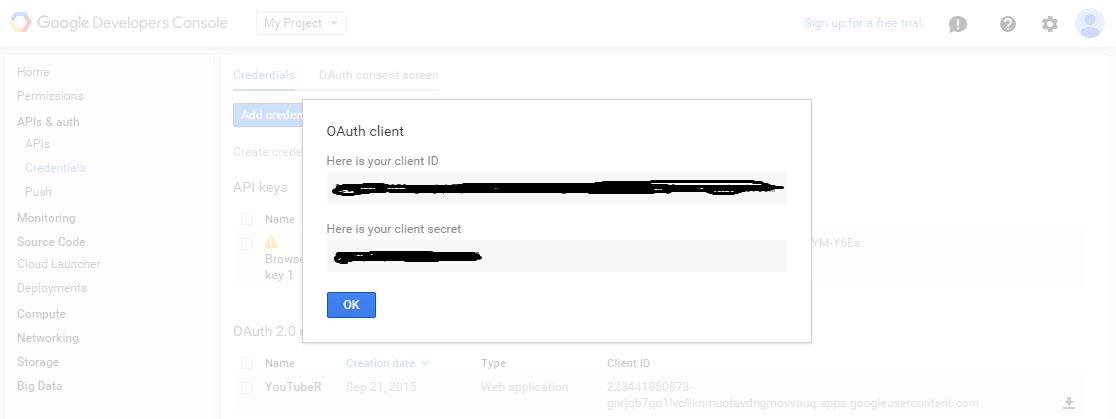
Нажмите на кнопку "Create" и вы получите client ID.

Скопируйте client ID из Google Developers Console и вставьте в настройки плагина YouTubeR на вашем сайта и сохраните изменения.
Готово! Теперь можете начинать использовать шорткоды.
Шорткоды
Чтобы отображать YouTube видео/плейлисты/каналы на вашем сайте используйте специальные шорткоды:
Видео
Шорткод для видео показывает отдельное видео с информацией о нем.
Чтобы его использовать вам нужен ID видео, чтобы его найти взгляните на обычный YouTube URL:
https://www.youtube.com/watch?v=oxgnlSbYLSc
В данном случае ID видео это oxgnlSbYLSc, и шорткод:
[mx_youtuber type="video" id="oxgnlSbYLSc"]
Плейлисты
Чтобы показать список видео из определенного плейлиста вам нужен ID плейлиста, чтобы его получить, нужно опять взглянуть на URL плейлиста:
https://www.youtube.com/playlist?list=PLivjPDlt6ApQ8vBgHkeEjeRJjzqUGv9dV
Это адрес одного из плейлистов National Geographic, в данном случае ID плейлиста: PLivjPDlt6ApQ8vBgHkeEjeRJjzqUGv9dV.
И шорткод получается:
[mx_youtuber type="playlist" id="PLivjPDlt6ApQ8vBgHkeEjeRJjzqUGv9dV"]
Канал
Данный шорткод показывает информацию о канале, а также видео из его плейлистов.
Для того, чтобы его использовать вам нужен ID канала, получить который можно взглянув на URL канала:
https://www.youtube.com/channel/UCpVm7bg6pXKo1Pr6k5kxG9A
Это URL канала National Geographic и ID канала в этом случае: UCpVm7bg6pXKo1Pr6k5kxG9A.
И шорткод получается:
[mx_youtuber type="channel" id="UCpVm7bg6pXKo1Pr6k5kxG9A"]
Параметры шорткода
Используя эти параметры в шорткодах YouTubeR позволят вам настраивать внешний вид и параметры отображения видео и галерей (некоторые параметры доступны только для специфичных типов, о чем сообщяется в описании параметра).
| Параметр | Возможные значения | Описание |
|---|---|---|
| id | - | YouTube ID видео/плейлиста/канала |
| type | video / playlist / channel | Тип содержимосго. Зависит от id |
| videos | - | ID видео через запятую, если вы хотите показывать определенные видео в виде галереи. Доступно только для type="playlist" |
| display | title,date,channel,description,meta,duration | Элементы, которые следует показывать. Установите display="", чтобы показывать только видео |
| mode | lightbox / embed / link | Режим показа видео |
| theme | Смотри раздел шаблоны | Шаблон для отображения |
| size | default / medium / high / maxres / standard | Размер видео превью |
| width | число | Ширина видео (может быть указана в %). Доступно только для mode="embed" |
| height | число | Высота видео (может быть указана в %). Доступно только для mode="embed" |
| cols | число | Количество колонок видео в плейлисте или канале |
| rows | число | Количество рядов видео в плейлисте или канале |
| responsive_limit | lg / md / sm / xs | Размер экрана пользователя для которого колонки станут одной для удобного просмотра. Соответственно: большие, средние, маленькие, очень маленькие |
| load_more | true / false | Показать или скрыть кнопку для подгрузки видео в плейлистах и каналах |
| load_more_text | Загрузить еще | Текст на кнопке подгрузки |
| infinite_scroll | true / false | Включить или выключить автоматическую подгрузку видео при прокрутке |
| max_words | число | Ограничивает описание видео количеством слов |
| suggested_videos | true / false | Показать рекомендованные видео после того как видео закончится |
| ytp_params | Подробнее на Google Developers | Параметры YouTube плеера. Доступно только для mode="embed". Пример: autoplay=1&loop=1 |
| playlist_id | - | ID плейлиста для показа по-умолчанию. Доступно только для type="channel" |
Шаблоны
В YouTubeR уже включено 5 шаблонов:
- default
- dark
- flipcards
- circles1
- circles2
Также вы можете создать собственный шаблон для YouTubeR. Чтобы это сделать, например создать шаблон custom используйте параметр theme в шорткоде
[mx_youtuber theme="custom"]
Теперь вы можете создавать CSS стили для базового класса mxYouTubeR_theme_custom.
Если вам нужно изменить HTML код шаблона, вы должны создать папку html/plg_system_youtuber в папке шаблона вашего сайта, и внутри нее создать папку с именем нового шаблона, в данном случае custom.
Скопируйте файлы оригинального шаблона из /media/plg_system_youtuber/themes/default в новосозданную папку /templates/_WEBSITE_THEME_/html/plg_system_youtuber/custom, которая находится в папке шаблона сайта. Копировать нужно только те файлы, которые хотите модифицировать.
Плагин ищет файлы шаблона в следующем порядке (в данном примере шаблон называется custom):
- Сначала плагин ищет шаблон в папке шаблона сайта
/templates/_WEBSITE_THEME_/html/plg_system_youtuber/custom/ - Затем плагин ищет шаблон в папке media
/media/plg_system_youtuber/themes/custom/ - Если файлы шаблона не найдены, плагин загружает файлы шаблона по-умолчанию
/media/plg_system_youtuber/themes/default/









